Apple hasn’t updated the documentation yet for the new, larger, phones but you can easily find the size for the launch images using Xcode. If you look at the launch images you won’t see the new versions.

If you have an existing app, you’ll need to press the add button to add the new set of images.
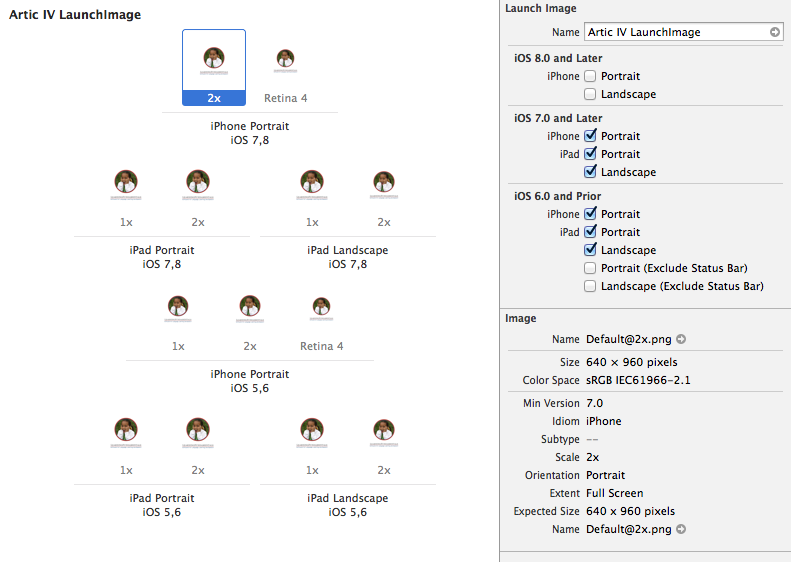
I cleaned up the asset file so there is just one set. I looks like this.

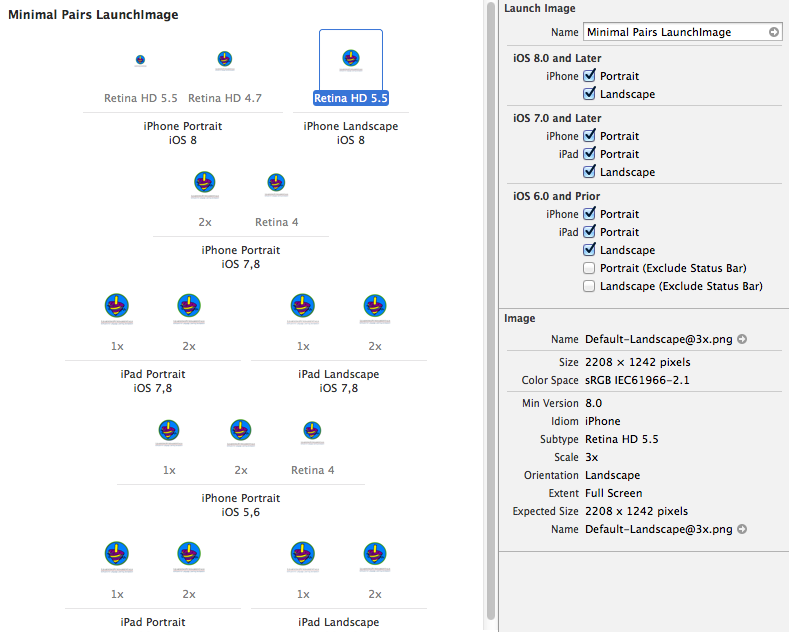
To view the sizes, select the image you are interested in and click the inspector. The size shows up at the bottom RHS. These are the new numbers.
iOS 8 iPhone Portrait
Retina HD 5.5 1242×2208
Retina HD 4.7 750×1334
iOS 8 Landscape
Retina HD 5.5 2208×1242
I have 27 apps in my project so I prefer to edit the .xcassets package directly, and add the files, rather than dragging and dropping into Xcode.
This is the JSON file I use in the image above. Note that some images are used in multiple phones. Since several versions use the same file size, if you add the files using Xcode, multiple copies of the file will be created. You don’t need multiple copies if you edit the JSON directly. You can use any names you want for the files. I kept the naming convention that was used before .xcassets files were introduced.
{
"images" : [
{
"extent" : "full-screen",
"idiom" : "iphone",
"subtype" : "736h",
"filename" : "Default-736h@3x.png",
"minimum-system-version" : "8.0",
"orientation" : "portrait",
"scale" : "3x"
},
{
"extent" : "full-screen",
"idiom" : "iphone",
"subtype" : "736h",
"filename" : "Default-Landscape@3x.png",
"minimum-system-version" : "8.0",
"orientation" : "landscape",
"scale" : "3x"
},
{
"extent" : "full-screen",
"idiom" : "iphone",
"subtype" : "667h",
"filename" : "Default-667h@2x.png",
"minimum-system-version" : "8.0",
"orientation" : "portrait",
"scale" : "2x"
},
{
"orientation" : "portrait",
"idiom" : "iphone",
"extent" : "full-screen",
"minimum-system-version" : "7.0",
"filename" : "Default@2x.png",
"scale" : "2x"
},
{
"extent" : "full-screen",
"idiom" : "iphone",
"subtype" : "retina4",
"filename" : "Default-568h@2x.png",
"minimum-system-version" : "7.0",
"orientation" : "portrait",
"scale" : "2x"
},
{
"orientation" : "portrait",
"idiom" : "ipad",
"extent" : "full-screen",
"minimum-system-version" : "7.0",
"filename" : "Default-Portrait~ipad.png",
"scale" : "1x"
},
{
"orientation" : "landscape",
"idiom" : "ipad",
"extent" : "full-screen",
"minimum-system-version" : "7.0",
"filename" : "Default-Landscape~ipad.png",
"scale" : "1x"
},
{
"orientation" : "portrait",
"idiom" : "ipad",
"extent" : "full-screen",
"minimum-system-version" : "7.0",
"filename" : "Default-Portrait@2x~ipad.png",
"scale" : "2x"
},
{
"orientation" : "landscape",
"idiom" : "ipad",
"extent" : "full-screen",
"minimum-system-version" : "7.0",
"filename" : "Default-Landscape@2x~ipad.png",
"scale" : "2x"
},
{
"orientation" : "portrait",
"idiom" : "iphone",
"extent" : "full-screen",
"filename" : "Default.png",
"scale" : "1x"
},
{
"orientation" : "portrait",
"idiom" : "iphone",
"extent" : "full-screen",
"filename" : "Default@2x.png",
"scale" : "2x"
},
{
"orientation" : "portrait",
"idiom" : "iphone",
"extent" : "full-screen",
"filename" : "Default-568h@2x.png",
"subtype" : "retina4",
"scale" : "2x"
},
{
"orientation" : "portrait",
"idiom" : "ipad",
"extent" : "full-screen",
"filename" : "Default-Portrait~ipad.png",
"scale" : "1x"
},
{
"orientation" : "landscape",
"idiom" : "ipad",
"extent" : "full-screen",
"filename" : "Default-Landscape~ipad.png",
"scale" : "1x"
},
{
"orientation" : "portrait",
"idiom" : "ipad",
"extent" : "full-screen",
"filename" : "Default-Portrait@2x~ipad.png",
"scale" : "2x"
},
{
"orientation" : "landscape",
"idiom" : "ipad",
"extent" : "full-screen",
"filename" : "Default-Landscape@2x~ipad.png",
"scale" : "2x"
}
],
"info" : {
"version" : 1,
"author" : "xcode"
}
}
I didn’t feel like creating new launch images for all 27 apps, especially since Apple has hinted that there are new iPad sizes in the pipeline. So I switched to using a .xib file for the launch image.