UIAlertView and UIActionSheet have been deprecated in iOS8. They still work and I submitted all of my apps without changing anything, but you’ll need to do it sometime. Now that my apps are all updated for the new phones, I have some time to do these type of nice to have’s. At first glance it appears difficult to update, but it really isn’t that hard.
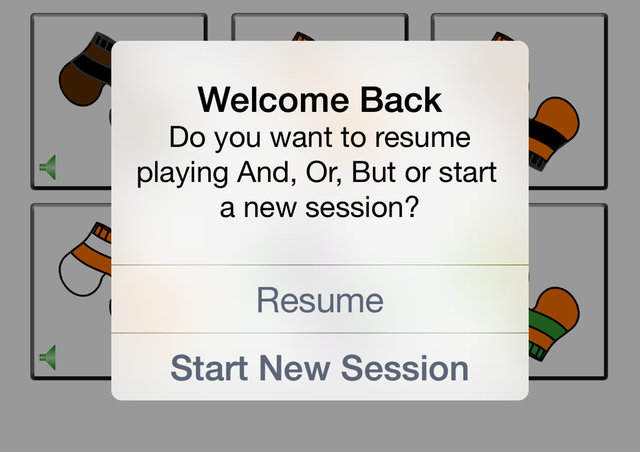
The first place I updated was in the AppDelegate. I have an alert that asks the user to either start a new session (with new scoring and word choice) or resume the current session (keeping all of the current settings). The old code runs in the applicationWillEnterForeground method.
- (void)applicationWillEnterForeground:(UIApplication *)application {
if (self.window.rootViewController) {
NSString *messageWithTitle = [NSString stringWithFormat:@"Do you want to resume playing %@ or start a new session?", GAME_NAME_TITLE];
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Welcome Back"
message:messageWithTitle
delegate:self
cancelButtonTitle:@"Resume"
otherButtonTitles: @"Start New Session",nil];
[alert show];
}
}Because I want to continue to run the app in versions prior to iOS8, I need to change this to a conditional. The code makes use of a #define from my Project-Prefix.pch
#define SYSTEM_VERSION_GREATER_THAN_OR_EQUAL_TO(v) ([[[UIDevice currentDevice] systemVersion] compare:v options:NSNumericSearch] != NSOrderedAscending)
Then I created two methods, one just has the code from the original alert and the other is new.
- (void)applicationWillEnterForeground:(UIApplication *)application {
if (self.window.rootViewController) {
if (SYSTEM_VERSION_GREATER_THAN_OR_EQUAL_TO(@"8.0")) {
[self displayUIAlertController];
} else {
[self displayUIAlertView];
}
}This is the new code. The title is the first line of the alert. The message is the second and additional lines. What’s different about this from the old way is that you add actions using methods with completion blocks. You can do anything in a block that you normally would. I kept mine simple and just called a method. If was writing this just for iOS8, I’d probably put the contents of the method in the block. Note: I could have used UIAlertActionStyleCancel instead of UIAlertActionStyleDefault for the Resume button. If you use the UIAlertActionStyleCancel style, it always appears at the end and is bolded
- (void)displayUIAlertController {
NSString *alertMessage = [NSString stringWithFormat:@"Do you want to resume playing %@ or start a new session?", GAME_NAME_TITLE];
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"Welcome Back"
message:alertMessage
preferredStyle:UIAlertControllerStyleAlert];
// You can add as many actions as you want
UIAlertAction *startNewSession = [UIAlertAction actionWithTitle:@"Start New Session"
style:UIAlertActionStyleDefault
handler:^(UIAlertAction *action) {
[self startNewSession];
}];
UIAlertAction *doNothingAction = [UIAlertAction actionWithTitle:@"Resume"
style:UIAlertActionStyleDefault
handler:^(UIAlertAction *action) {
// Do nothing
}];
// Add actions to the controller. The order here determines the order in the alert. The last one is bolded.
[alert addAction:doNothingAction];
[alert addAction:startNewSession];
// Finally present the action
[self.window.rootViewController presentViewController:alert animated:true completion:nil];
}
Normally you’d display the alert with
[self presentViewController:alert animated:YES completion:nil];
but since this is the app delegate you need to do it slightly different.
This is the old code, just put into a method.
- (void)displayUIAlertView {
NSString *messageWithTitle = [NSString stringWithFormat:@"Do you want to resume playing %@ or start a new session?", GAME_NAME_TITLE];
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Welcome Back"
message:messageWithTitle
delegate:self
cancelButtonTitle:@"Resume"
otherButtonTitles: @"Start New Session",nil];
[alert show];
}
I pulled the code out of the buttonIndex1 section and created a new method that is called by both versions when a new session is started.
#pragma mark - Alert on restart
// buttonIndex 0 is cancel and the game continues
// buttonIndex 1 is Start New Session and the old results are saved and new session started
- (void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex {
if (buttonIndex == 1) {
[self startNewSession];
}
}
- (void)startNewSession {
// Delete current results
[Utilities copyCachedResultsToFile];
[Utilities removeFileFromCache:@"Results.txt"];
// When deciding whether to start a new table, compares the current scoringType to previousScoringType
[Globals sharedInstance].previousScoringType = @"";
[self.navigationController popToRootViewControllerAnimated:YES];
}
And this is what it looks like.